|
Blog archive Work and technology National Library of Australia Fields of Interest My contributions Articles XSLT wars : episode 1 Here is a How to Topic Maps, Sir! Web user interface developer Why validation is being smart Topic maps often pondered-about things What about integration? WAI resistance Doing business xSiteable CSXTM Fresco.org Ego ergo sum About this site
|
Web User Interface Developer - an overviewIntroductionThe purpose of this article is to a) give people - like project managers, sales, customers and other developers - an insight into what a web user interface developer does and doesn't, shoulds and shouldn'ts, and b) give web user interface developers insight into methods, best-practices and decisions me and my colleagues at WebBy "web" we usually refer to the World Wide Web of the Internet. But it really doesn't stop there. Our daily web can also be our local intranet, a customers closed network or our own local machine. In the normal sense, we talk about communication done through the HTTP protocol. To narrow it, we work with HTML-related technologies, and to broaden it, we work with anything that trod down a TCP/IP stream. Knowing what technologies and options available in this environment is important, and so, in the broader sense, it means that the first hat we wear, is that one of the limiter; So, a customer has come up with a cool feature they want on their home page that includes whistles and bells beyond the scopes of what the web offers, and needs maybe to be told "Yay, that looks impressive and cool, but, nay, those features are beyond the capabilities of the web. Maybe limit the scope of the feature?" As developers for the Web, we must know about HTTP (and siblings), TCP/IP, Flash, Java, JavaScript, browsers (and their individual differences), web servers, tools and programs that deal with web communications. UserThe users are our primary concern. It is they we develop for, no matter how cool a feature a user wants, how nifty the function is programmed, or how pressed for time we are. Every technology and technique available to us reflect that the end-user is our primary customer; everything else is a secondary concern. This means that our second hat to wear, is that one of usability; So, a graphic designer that comes up with a nifty cool way of entering data needs to be told "Yay, that is truly a cool fancy thing you've got there, but, nay, the users will find it cumbersome and awkward. Maybe something different?" This doesn't mean we are usability experts. Rather, we're usability professionals, able to recognize future problems and deal with them before they become a part of the specifications. We're the "early warning system" of web sites. As developers for Users, we must know about human cognition, basic psychology, logic sorting and good common sense. InterfacePeople and computers have struggled from the beginning with how the interaction between the two works. Many methods have been tried, and the set we are most familiar with are the ones that - as far as we can tell - work the best. But most agree that there must be something better than what we have now, because we certainly is not totally happy with it. Enter the interface. Now, an interface is basically a means of one entity to communicate with another. In our scenario, we're talking about the entities (H)uman and (C)omputer. Chuck on the (I) for interaction, and you get the old abbreviation HCI, So, your governmental site has a youth section, and wants a Flash intro to "appeal to the young", but hold on; "Yay, that is good thinking about the appeal, but nay, Flash accessibility is low, and it breaks 'best-practice' of information sites. You do have disabled youth too, and they want info foremost." Making a good interface is not an easy task. There are many, many considerations to make, and you are bound not to get them all right. Our techniques and methods are only there to make sure that at least the broadest scope can be achieved. As developers of Interfaces, we must know about all technologies offering of limited in accessibility and usability, interaction principles, MVC (model/view/controller) separation, languages for creating interfaces, and generally tool kits, tools and programs that deal with the interface. DeveloperWe're all developers, but the term 'developer' is so broad that it brings little meaning to computer professionals these days, hence the title of this article; you'll find developers in every field. That assembler hacker you've got locked away in the basement is a developer. The nice guy with glasses in the cubicle next to you doing pattern analysis is a developer. Your boss tinkering with the VB-scripts in the CMS system is a developer. Even the boss' snotty teenage son is a developer of 'scripts on daddy's machine that makes all our lives eventful.' We mostly do things on defined work, known as "projects." At the top sits the project manager that tries to fill in reports and estimates so that the project can deliver on time. There are testers. There are core developers. There are sometimes information architects (although this is quite often - and not always correctly - a project manager role). And in the middle of all these people sits the WUID, trying to convince all people that the output to the end-user - the HTML, CSS and JavaScript - needs to be according to a certain standard, following certain rules and generally follow certain "best-practices" of the web. And that is no easy task when everybody "knows" that if you have some info, you chuck it in a table, or you slap a FONT-tag around it, or you swear to Front Page to draw it, and then copy and paste it into the application. Um, no, our next hat to wear is that of web-soup experts; So, your core developer outputs HTML in his classes, but "Yay, your output looks alright in Internet Explorer 6.01, but nay, it looks awful in IE 4 and 5, every Opera browser in existance, most Mozilla (and of course Netscape 6+) and Gecko browsers, and insults old ladies using Netscape 4 series. You need to validate your output to a DTD, make the data accessible, fix code for bugs in certain browsers, adjust the CSS files, and tweak the JS file for the added functionality. And you can't use that JS function; it isn't supported in browser Y. And don't put the header in a P-tag following a DIV-tag; it will make browser Z crash. And don't give this CSS to NS 4; it will crash. Oh, and don't use FONT-tags; they are deprecated. Or better yet, out source it to a library and let a WUID do the job, so that all the above gets done right, and you can focus on your actual job? The end layer of a web application can be a very complicated mess. Core developers, who wants to create classes and API's, dig into storeprocs and likes to build obscene Perl scripts to remove hashes from local identifiers on the fly, do not want to - and should not - create HTML, CSS and JavaScript code. Don't fall into the pit of "HTML is easy", because that is only a brief look at the surface of the water. Any captain of a successful ship knows to leave the iceberg know-how to the iceberg experts. Follow good Model View Controller separation methods to make sure the success of our project. As developers, we need to know quite a lot about other general developers areas; XML (and related), SGML (and derivatives, such as XML and HTML), Java (J2EE and EJB especially), C/C++, C#, VB, JS, CORBA, COM+, SOAP, Microsoft .NET, web services, Python, Perl, Rebol, Linux, *BSD, Windows, AIX, Apache, WebLogic, WebSphere, Tomcat, JBoss, xDoclet, Middlegen ... aaahhh, and quite a lot more, far too many here to list. Coming togetherWhere does it end? How many things must we learn until we are a really good Web User Interface Developer? In truth; it doesn't end. We must always know the old stuff, learn new stuff, learn new stuff about old stuff, discard wrong stuff and generally try to be strict and pragmatic at the same time. Why? Because web developers are often the glue in projects. Glue
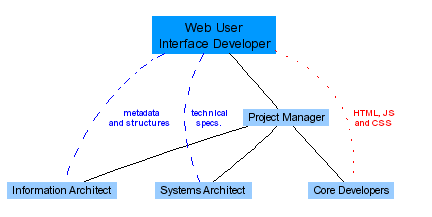
WUID deliver HTML, CSS and JavaScript to Core Developers (and all the "best-practice" advice possible), pushes Model View Controller down on the Systems Architects (and implementation details of metadata, accessibility and validation), giving Information Architects the rounds of metadata (and how their CMS can handle it), implementing every bit of it, and telling the Project Manager all about how smooth things are going. The role of glue in projects are often thought to be the project manager, and as much as that is true in the sense of pushing deadlines, threats and paper around, when it comes to making sure the quality of the output - the user interface, the interaction scripts and the HTML/CSS code that builds it all - is top-notch, the WUID is the centre of all things. There are several real reasons why this is so, and it is best defined what others don't usually care about;
In closing; Who cares?It feels often that most people - apart from those who work with web user interfaces on a daily basis, and even then not always - don't take their user interfaces seriously, even though the end result of any web site is exactly that. Sure, you've hired some designer to draw some pretty layouts for you, and you got some core hackers building you a rather complicated database, and all of this can be rendered useless in a very few lines of bad HTML code. In brief;
So you should definitely care about things that a web user interface developer cares about. It just might save the day. |
Popular links
Popular articles
|



 bekk not found.
bekk not found. which
which